ما در عصر پیکسل زندگی میکنیم و به عنوان طراح و همچنین توسعهدهنده، پیسکلها می توانند هم دوست و هم دشمن ما باشند. ما میخواهیم تا همه تصاویر و ترسیمات در سایتهایی که خلق میکنیم به بهترین، زیباترین، و با کیفیتترین حالت ممکن قابل مشاهده باشند. همچنین بدلیل Performance و یا همان کارایی میخواهیم اندازه فایل را کم نگه داریم. برای رسیدن به این هدف در مورد آیکونها، لوگوها و ترسیمات ساده در سایت (مانند آیکونهای حسابهای پرداخت اینترنتی برای این محصول مشخص) فقط یک راه وجود دارد. این یکی از رویاهای ما به عنوان طراح سایت است که بتوانیم تصاویری داشته باشیم که به هر اندازه که بخواهیم بزرگشان کنیم و کیفیتشان از بین نرود.
به لطف SVG این رویا خیلی وقت پیش به واقعیت پیوسته است اما وجود مرورگرهای زغال سنگی، ما را از استفاده از چنین موهبتی دور نگه میداشت. اما خوشبختانه امروزه میتوان از این نعمت بهره برد. لبههای تصاویر و ترسیمات SVG در هر صفحه نمایشی و با هر رزولوشنی مثل چاقو تیز و برنده هستند و همچنین با این وجود میتوانند بسیار حجم فایل کمتری نسبت به تصاویر پیکسلی داشته باشند و همچنین به راحتی قابل ویرایش و تغییر نیز هستند. این بدین معنی نیست که در آینده نزدیک از تصاویری با فرمت های PNG، JPG و غیره دیگر استفاده نمیشود، نه، بلکه آنها همچنان کاربرد خود را در وب خواهند داشت و در کنار SVG به حیات خود در دنیای وب ادامه خواهند داد.
SVG که مخفف Scalable Vector Graphics به معنای گرافیک برداری مقیاس پذیر میباشد، که یک فرمت برداری برای تصویرهای گرافیکی در XML به حساب میآید و برای استفاده در کارهای انیمیشنی و تعاملی مناسب میباشد. این فرمت توسط تمامی مرورگرهای اینترنت جدید و مهم قابل پشتیبانی است، همچنین دارای قابلیت فشرده شدن، مقیاس پذیری و … میباشد. این فرمت در تمامی دستگاههایی که قابلیت اجرای آن را دارند زیبا و با کیفیت به نظر میرسند. ویژگی مفید دیگری که این فرمت داشته و طراحان را مجاب به استفاده از خود میکند این است که تمامی ابزارهای مدرن طراحی، قابل به کار گرفته شدن در آن و سپس اجرا شدن میباشند.
این نوع از فرمت برای طراحان از اهمیت خاصی برخوردار است، چرا که این امکان را برای ما فراهم مینماید تا فایل های گرافیکی با حجم کم اما در عین حال با کیفیت بسیار خوبی داشته باشیم. بنابراین، این فرمت در عین حال که تصویر تمیز و با کیفیت ارائه میدهد که حتی با زوم کردن بر روی آن کیفیت تصویر پایین نمیآید، از طرف دیگر سرعت لود شدن بسیار کوتاهتری نسبت به سایر فرمتها نظیر PNG و JPG را دارا میباشد. بنابراین، تمامی این جنبههای مثبتی که استفاده از این نوع فرمت برای طراحان به همراه دارد سبب شده تا فرمتی ایده آل به شمار آید. از آنجایی که فایلهای SVG بر پایه ی TEXT نوشته شدهاند، به ویرایشگر شما که فایل حاصله را خروجی میدهد، این اجازه را میدهد تا کدهای تمیزتر و کاملتری را ارائه دهد که قابل انتخاب و جستجو نیز میباشند. همانند تصاویر شطرنجی، کدها، گرافیک طراحی شده توسط شما را توصیف مینمایند و آن را به صورت فایلی قابل خوانده شدن برای ذهن انسان، ترجمه میکنند، بنابراین تغییر در اندازهی فایل، تغییری در وضوح تصویر آن به وجود نمیآورد. این کدها شامل اشکال، گرادیانها، لایهها، افکتها، ماسکها و … میشود، بنابراین میتوان گفت که نحوهی ساخت گرافیک کدها را مشخص میکند.
امروزه بسیاری از طراحان با این کدها آشنایی بیشتری نسبت به قبل پیدا کرده اند، اما حتی اگر شما در این زمینه هیچ اطلاعاتی هم نداشته باشید، این مشکلی نمیتواند باشد که شما را نگران کند، چرا که هر شخصی با داشتن دانش ابتدایی زبان برنامهنویسی اچ تی ام ال قادر خواهد بود تا این مهارت را نیز به راحتی کسب کند.
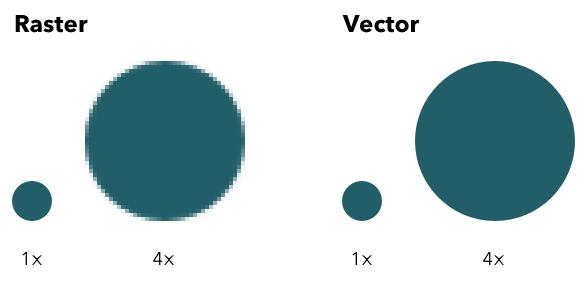
در دنیای کامپیوتر ترسیمات میتوانند از دو نوع Raster یا Vector باشند. در Raster Graphics یا گرافیک شطرنجی تصویر به صورت مجموعهای از پیکسلها ذخیره میشود و رنگ هر پیکسل به طور جداگانه ذخیره میشود. تغییر اندازه این تصاویر کیفیت آنها را تحث تاثیر قرار میدهد. اکثر فرمتهای رایج فایلهای تصویری مانند JPG، GIF، و BMP بر مبنای گرافیک شطرنجی هستند.
Vector Graphics یا گرافیک برداری روشی در تولید و ذخیرهٔ فایلهای تصویری کامپیوتری است که در آن تصویر در قالب مجموعهای از مشخصات هندسی نقاط، خطها، منحنیها و چندضلعیها ذخیره میشود. واژهٔ «بردار» در این کاربرد، معنایی وسیعتر از یک خط راست دارد.
تصاویر تعریف شده به کمک گرافیک برداری، از خطوط و منحنیهایی به نام بردار تشکیل شدهاند که به صورت ریاضی تعریف میشوند. اجزای این تصاویر را میتوان بدون از دست دادن کیفیت به راحتی جا به جا کرد و تغییر اندازه داد. این تصاویر مستقل از رزولوشن هستند و میتوان آنها را بزرگ و کوچک کرد و در هر رزولوشن بدون از دست دادن جزئیات و وضوح چاپ کرد. یکی از شناخته شدهترین فرمتهای ذخیرهٔ فایلهای گرافیک برداری، فرمت SVG است.
SVG بر اساس XML است، این یعنی سینتکس آن خیلی هم غریبه نخواهد بود و به HTML شباهت دارد. به این صورت که برای ترسیم شکلهای مختلف تگهای مختلف وجود دارد مثلا برای ترسیم دایره از تگ <circle /> استفاده میشود و در نهایت همه اشکال، درون یک تگ <svg /> قرار میگیرند.
راهی که گرافیک از آن طریق ساخته میشود
از هر ویرایشگری که استفاده میکنید، برای ساخت یک شکل به خصوص چندین راه وجود دارد که تمامی آنها نتایج یکسانی را در بر دارند. به طور مثال اگر قصد داشته باشید تا یک دایره بکشید، شما میتوانید یک بیضی با عرض و ارتفاع برابر ایجاد کنید و سپس یک استروک ضخیم با رنگی مشخص دور شکل ایجاد نمایید. شما همچنین می توانید همین شکل را با استفاده از خطوط و یا به کمک عملیات بولین ایجاد نمایید. با وجود اینکه تصویر هر سه دایره دقیقا شبیه به یکدیگر می باشند، اما خروجی SVG آنها با یکدیگر متفاوت خواهد بود. ویرایشگر شما تمام مراحل ساخت یک شکل را به صورت کد در میآورد، بنابراین زمانی که این سه شکل به ظاهر یکسان از سه طریق مختلف ساخته شده باشند، کدهای آنها و در نتیجه خروجی SVG آنها نیز متفاوت خواهد شد.
نامگذاری لایه
اغلب ویرایشگرها، نامی که شما برای لایه ها استفاده میکنید را حفظ مینمایند و از آنها به عنوان آیدیهای کدهای SVG استفاده میکنند. این امر ممکن است باعث بروز برخی مشکلات گردد، چرا که در زبان برنامهنویسی اچ تی ام ال هر آیدی باید منحصر به فرد بوده تا اشتباهی صورت نگیرد. داشتن یک ساختار مشخص برای solid layer نه تنها بهترین راه برای نزدیک شدن به طرحهای ما است، بلکه در حفظ زمان ما نیز بسیار کمک کننده خواهد بود.
استایلها و افکتها
همانطور که میدانیم برای رسیدن به یک نتیجهی یکسان چندین راه مختلف به منظور استفاده از افکتها و استایلها وجود دارد. بهترین انتخاب این است که میان تمامی راهها سادهترین آنها را برگزینیم. این امر در رابطه با حالتهای ترکیبی یا همان blending modes نیز صدق میکند. اگر شما نتوانید از به کار بردن حالات ترکیبی اجتناب کنید، نتیجه این خواهد شد که خروجی شما در مرورگرهای کمتری لود خواهد شد.
نرم افزار ادوبی ایلوستریتور دارای افکتهای مخصوص SVG میباشد که استفاده از آنها سبب میگردد تا خروجیهای بهتری داشته باشیم. اگر شما از فیلترهای معمول نرم افزار فتوشاپ استفاده میکنید، خروجیهای شما برداری نخواهد بود بلکه تصاویر شطرنجی از افکتها خواهند بود که در فایل های SVG شما جا گرفتهاند. بنابراین رعایت نکردن این نکات سبب میشود تا ما بدون ضرورت، فایلهای پر حجمی را ساخته باشیم.
نوشته و فونتهای سفارشی
فونتهای سفارشی به صورت فرمتهای SVG پشتیبانی شدهاند، اما این بدان معنا نیست که ما از آنها سوء استفاده کنیم، بهره جستن از این فونتها در طراحی سایت سبب میگردد تا سرعت لود شدن سایت بهبود یابد. به عنوان مثال اگر شما قصد داشته باشید تا از فونت خاصی هم برای طراحی سایت و هم برای کارهای گرافیکی خود استفاده کنید، این کار درستی میباشد، اما اگر بخواهید برای طراحی لوگو از یک فونت اضافی در خروجی SVG خود استفاده کنید، این کار اشتباهی میباشد.
راهی که ویرایشگر خروجی گرافیکی را تولید میکند
زمانی که ما طرح خود را به پایان رسانیده و همه چیز را برای گرفتن نتیجه نهایی مهیا میسازیم، زمان این فرا رسیده است که خروجی کار خود را به فرمت SVG صادر نماییم. در انجام این کار شما متوجه خواهید شد که کدهای زیادی وجود دارند که به فایل ما افزوده شدهاند، که تمامی آنها ضروری نمیباشند و شکل شما به همان شیوه و بدون آنها نیز نمایش داده خواهند شد. بنابراین، یکی از کارهایی که باید صورت بگیرد این است که کدهای موجود در خروجیها بررسی شوند. برای انجام این کار ابزارها و پلاگینهایی همانند پلاگین SVGO Compressor و یا ابزار آنلاین SVGOMG وجود دارند که به طور خود به خود این وظیفه را به عهده میگیرند.
فرمت SVG را اگر بخواهیم به بهترین نحو معرفی کنیم در حقیقت مادر تصاویر برداری در فضای وب است. اما بارها در وبسایتهای مختلف به آیکونها و تصاویری برخوردهایم که همانند یک فونت هر چقدر هم که روی آن زوم میکنیم به پیکسل و دندانه دندانه شدن مانند سایر تصاویر بر نمیخوریم و تمامی خطوط و لبهها صاف و یک رنگ هستند و جای جالبتر اینجاست که این تصاویر حجم کمتری در تقابل با سایر فرمتهای مرسوم در وب مانند PNG و JPG دارند. فرمت این تصاویر SVG میباشد که این روزها دارد جای PNG را تصاحب میکند.
تاریخچه فرمت SVG
همانطور که گفته شد، SVG مخفف کلمات Scalable Vector Graphics به معنی گرافیک برداری مقیاسپذیر میباشد که در محیط وب کاربرد دارد. SVG برای اولین بار تحت عنوان نسخه 1.1 در ژانویه سال 2003 توسط کنسرسیوم W3 توصیه شد زیرا با این تکنولوژی جدید، حجم عکسها کاهش یافته و کیفیت آنها نیز در کلیه سایزها حفظ میشود.
شاید برای خیلیها این سئوال پیش آید که این کمحجمی فایلهای SVG و وضوح تصاویر به نوعی که رزولوشن دیگر نقشی در آن اجرا نمیکند، به چه علت است؟ جواب کاملا مشخص است زیرا فایلهای اس وی جی بر خلاف PNG و JPG بر پایه پیکسل و تعداد پیکسل در هر اینچ ( رزولوشن) که کیفیت تصویر را مشخص میکند پایهگذاری نشده است و تنها کدهای XML هستند که اشکال هندسی، خطوط، رنگ و زوایای هر تصویر را تشکیل میدهند.
قابلیتهای فرمت SVG :
- کاملا قابلیت zoom کردن و pan کردن را دارد
- قابلیت موقعیتیابی پیکسل
- کیفیت بالای گرادیانت، سایه و سایر افکتها
- کنترل رنگ و دقت رنگ بهبود یافته
- بالاترین رزولوشن ممکن برای چاپ شدن
- کنترل بهتر روی type مانند kerning، متن روی خط و تعداد نامحدود فونت
- متن قابل ویرایش و جستجو شدن
- قابلیت جستجوی متن درون گرافیک
- محتوا و انیمیشن dynamic و قابلیت ارتباط برقرار کردن با کاربر به صورت script نویسی
- سایز کوچک برای download
- پشتیبانی از CSS
- درجههای مختلف شفافیت (transparency)
- پشتیبانی برای سایر دستگاهها شامل GPS و موبایلها
مزایای فرمت SVG در مقایسه با فرمتهای مرسوم
- حجم بسیار پایین “اس وی جی” در مقایسه با سایر فرمتهای پیکسلی
- قابلیت تغییر اندازه تصویر بدون تغییر در حجم نهایی فایل
- قابلیت تغییر اندازه فایل بدون افت کیفیت درست برعکس فرمت PNG و JPG
- توانایی باز شدن فایل تصویری در نرمافزارهای مختلف و نمایش کدهای تشکیل دهنده فایل در تکست ادیتورهایی مانند notepad ، word و …
- ادیت کردن تصاویر هم از طریق کدهای XML و هم نرم افزارهای گرافیک برداری مانند کرل دراو و ایلوستریتور.
- SVG یک استاندارد توصیه شده توسط W3 می باشد و این یکی از نکات برجسته این فرمت میباشد.
- قابلیت موقعیتیابی دقیق جزء به جزء تصاویر
- پشتیبانی از CSS
- قابلیت جستجوی متن در درون تصاویر گرافیکی
- ساپورت اکثر مرورگرهای محبوب دنیا از این فرمت بخصوص در سال اخیر و بخصوص مرورگر کروم.
فرمت SVG و مزایای استفاده در طراحی سایت
فرمت SVG مخفف گرافیک برداری مقیاسپذیر و فرمت استاندارد تصاویر برداری است ، اکثر مرورگرهای امروزی از این فرمت پشتیبانی میکنند، اما در این میان مشکلی وجود دارد! چطور این فایلها را بسازیم و یا ویرایش کنیم؟!
فرمت Scalable Vector Graphic (فرمت SVG ) زبانیست از نوع اکسامال که به منظور ایجاد، انتشار و کار با گرافیک دوبعدی و نیز کاربردهای گرافیکی بر روی اینترنت ایجاد گردیده است. به عنوان استانداردی جدید از سوی کنسرسیوم وب جهانشمول (W3C)، اسویجی باعث کوچکتر گردیدن، سریعتر بودن، و تعاملیتر (interactive) شدن اسناد دربردارندهٔ گرافیک و انیمیشن بر روی طراحی سایت میگردد.
متاسفانه فقط تعداد کمی از نرمافزارهای معروف گرافیکی قادر به بازکردن فایلهایSVG هستند! و Photoshop جزو این فهرست محدود نیست! اما راه حل آن یافت شد و نه تنها همه خصوصیات ذکر شده را داراست بلکه متنباز هم هست.
بهترین موارد استفاده SVG:
- آیکون ها
- ترسیمات ساده مثل شکلهای مختلف
- بنرهای تبلیغاتی
- ترسیمات متحرک
- اینفوگرافها و مصورسازی دادهها
میباشند.
واضح است که اگر تصویری از یک منظره داشته باشیم که توسط یک عکاس گرفته شده است، نمایش آن بوسیله SVG منطقی نخواهد بود چرا که در این مورد حجم فایل به مراتب بیشتر از فرمت PNG یا JPG خواهد بود. همیشه قبل از استفاده، فرمتهای مختلف را با هم مقایسه کنید. در شرایط مختلف نتایج متفاوت وجود دارد.
نرمافزارهای ساخت و ادیت فایلهای SVG
برای ساخت یک فایل SVG پیشنهاد میشود که اول از نرمافزار محبوب Adobe illustrator و در درجه دوم از Corel Draw استفاده شود. نرمافزارهای متفرقه و کاربردی دیگری مانند Inkscape و Uniconvertor نیز که اپن سورس نیز میباشند هم به کارتان خواهد آمد.
اگر جزء طراحان وبی هستید که سرعت لود سایت و کیفیت آبجکتهای گرافیکی موجود در سایتتان برایتان اهمیت زیادی دارد و بخصوص با جا افتادن نمایشگرهای رتینا که کاربرد بسیاری دارند پیشنهاد میکنیم از فرمت تصویری SVG استفاده کنید و تا حد امکان سعی کنید تصاویر بسیار پیچیده و پر از رنگ و گرادیانت را در این فرمت به کار نبندید، اصولا SVG مناسب برای طراحی به سبک فلت دیزاین است.
نرمافزار Inkscape
Inkscape نرمافزاری متن باز برای گرافیکهای برداری (Vector) نظیر برنامه های Adobe Illustrator، Corel Draw، Freehand و Xara X است. تصاویر وکتور دارای مشخصاتی متفاوت از تصاویر Bitmap است که بارزترین آنها، امکان بزرگنمایی تصاویر تا حد دلخواه بدون افت پیکسل است که این مورد به دلیل شیوه نگارش برداری تصاویر است. Inkscape بر خلاف نرمافزارهای بر پایه Bitmap نظیر Photoshop و Gimp تصاویر خود را بر اساس Vector ایجاد مینماید. اگر تا کنون سابقه کار با نرمافزارهای وکتور را داشتهاید کار با این نرم افزار نیز برایتان بسیار ساده خواهد بود. Inkscape از مطرحترین نرمافزارهای برداری است که به صورت کاملا رایگان و متن باز منتشر میشود.
نرمافزار Inkscape ویرایشگر متن باز تصاویر برداری فرمت SVG با قابلیتهایی مشابه Illustrator ، CorelDraw ، یا Xara X با استفاده از فرمت استاندارد W3C یا همان SVG است. Inkscape بسیاری از امکانات پیشرفته فرمت SVG را پشتیبانی میکند. علاوه بر موارد ذکر شده امکان خروجی گرفتن در فرمتهایی نظیر ( ، PDF PNG ، EPS ، EMF ، WMF و غیره) را داراست. و از طریق برنامههای جانبی نیز میتوان به شکل گروهی فرمت هزاران فایل را با این نرمافزار تبدیل کرد (ConversionSVG). برنامه متنباز دیگری نیز البته وجود دارد به نام Uniconvertor که استفاده از آن آسان و مناسب برای تبدیل سریع تعداد زیادی فایل است. علاوه بر این از تعداد زیادی فرمت نیز پشتبانی میکند. فرمت SVGZ نیز نسخه فشرده شده SVG است.
چرا SVG؟
مستقل از رزولوشن
یکی از نقاط قوت SVG این است که در صفحه نمایشهایی با کیفیت بسیار بالا هم به بهترین شکل نمایش داده می شود و کیفیتش تغییر نمیکند. برخلاف تصاویر Raster که کیفیت خود را از دست میدهند و مجبوریم برای صفحه نمایشهایی با کیفیت بالاتر نسخه با کیفیتتری از تصویر را نمایش دهیم. دیگر مهم نیست اندازه تصویر چه باشد، یا چقدر کاربر Zoom کند و یا اینکه کیفیت صفحه نمایش کاربر چه اندازه باشد. در همه این موارد SVG قصه ما همان حالت با کیفیت و تیزش را حفظ می کند.
سازگار با CSS
از اونجایی که SVG هم مثل HTML یک مارکاپ است میتواند Class یا id داشته باشد و از آن طریق در CSS میتواند در دسترس باشد. پس میتوانیم روی ترسیمات برداری از طریق “سی اس اس” کارهای زیادی انجام دهیم که این کار برای ترسیمات Raster امکان پذیر نمیباشد. فرض کنید مستطیلی را از طریق SVG ساختهایم می توانیم رنگ آن را به صورتهای مختلف تغییر دهیم ولی اگر همان مستطیل از نوع تصاویر معمولی مثلا با فرمت PNG بود میتوان گفت دیگر این امکان برای ما وجود نداشت.
تعاملپذیری ساده از طریق جاوا اسکریپت
به همان دلیلی که SVG با CSS سازگار است میتوان گفت که به راحتی میتوان از طریق جاوا اسکریپت با آن تعامل داشت و مواردی مثل انیمیشن و غیره را به راحتی پیاده و در نتیجه تجربه کاربری و تعاملی خوبی را به سادگی برای کاربر مهیا کرد.
درخواست HTTP کمتر زندگی بهتر
هر زمان که به واسطه تگ <img> از تصویری به صورت عادی در یک صفحه وب استفاده کنید مرورگر برای ترسیم آن تصویر یک درخواست HTTP به سرور میفرستد تا تصویر را از سرور گرفته و نمایش دهد. اگر از روش خطی برای SVG استفاده کنیم SVG به صورت مستقیم در فایل HTML قرار دارد و دیگر نیازی به یک درخواست جداگانه برای تصویر ما نخواهد بود.
به فکر همه باشیم
اگر شخصی به هر دلیلی مجبور باشد که از یک صفحهخوان برای مرور کردن صفحه وب استفاده کند (مثلا مشکلات بینایی داشته باشد) در حالت عادی آیکونی که از طریق یک فونت آیکونی ساخته شده باشد و یا یک تصویر ساده باشد هیچ معنایی برایش نخواهد داشت اما وقتی از SVG استفاده کنیم میتوانیم برای آن شخص هم نوشتهای برای آن آیکون قرار دهیم که او را راهنمایی کند. در دنیای وب موضوعات این چنینی را با عنوان Accessibility مطرح میکنند و SVG در این زمینه به صورتهای مختلفی کمک بسیار بزرگی خواهد بود.
ویرایش ساده
برای تغییر یک فایل SVG فقط به یک ویرایشگر متن نیاز داریم این یعنی در همان محیط کدنویسی میتوانیم ویراش مورد نظرمان را انجام دهیم. اما اگر یک تصویر Raster را بخواهیم ویرایش کنیم باید به فوتوشاب یا مشابه آن پناه ببریم.
حجم فایل کمتر
ترسیمات وکتور معمولا حجم کمتری را میگیرند مخصوصا اگر شکل و طرح ساده ای داشته باشند. پس فایل تصویر ما سایز کمتری خواهد داشت. همچنین فشردهسازی به صورت بهتری روی SVG اعمال میشود. پس میتوان از نظر سایز صفحه وب هم با استفاده از SVG صرفه جویی داشته باشیم که از نظر کارایی کمک بسیار خوبی برای سایت ما خواهد بود.
طراحی واکنشگرا با درد کمتر
در طراحی واکنشگرا، واکنشگرا کردن تصاویر یک درد سر بزرگ است. اگر تصویر شما میتواند به صورت SVG باشد دیگر نگرانی برای واکنشگرا بودن آن نخواهید داشت. ولی در صورت استفاده از تصاویری با فرمت PNG یا JPG شاید مجبور شوید تا در صفحه نمایشهای مختلف نسخههای مختلفی از آن تصاویر را قرار دهید.
تفاوت SVG و Canvas
Canvas مثل یک بوم نقاشی است که به صورت مستقیم در دسترس جاوا اسکریپت قرار میگیرد و ترسیمات از این طریق روی آن انجام میشود. اما نتیجه Canvas همیشه گرافیک شطرنجی یا همان Raster میباشد. اگر دنبال راهی برای ترسیم یک گرافیک ساده بر روی صفحه وب هستید، SVG جواب شما خواهد بود. اما اگر طرحی دارید که مستلزم پردازش و ترسیمات خیلی زیاد توسط مرورگر است بهتر است از Canvas استفاده کنید که سریعتر و کاراتر خواهد بود.
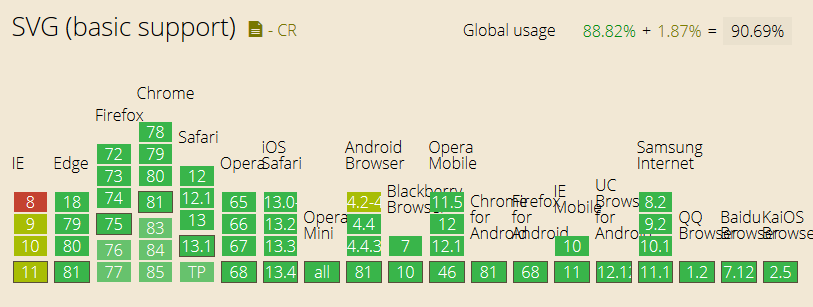
پشتیبانی مرورگرها از SVG
پشتیبانی مرورگرها در سایت caniuse به صورت زیر آمده است: